波浪理论的基本原则之五浪模式
时间:2017-04-25 13:41 来源:股窜网 作者:股窜网 阅读:次
波浪理论认为,每一个市场决定不仅产生于意味深长的信息,同时也产生意味深长的信息。每一笔交易在即刻成为一种结果的同时进入市场组织,并通过向各个投资者传播交易数据,加入到其他投资者行为的原因链中。这种反馈循环受制于人的社会本性,而且既然人有这样一种本性,那么这个过程就产生了各种形态。因为各种形态有重复性,所以它们有预测价值。
有时,市场明显会对各种外部环境和外部事件做出反应,但在另一些时候它会对大多数人认为构成原因的各种条件无动于衷。其原因在于,市场有其自身的规律。它不会被某人在日常生活经验中习惯的线性因果关系所驱动。市场的轨迹不是各种消息的产物。市场也不像某些人宣称的那样,是一部有节奏的机器。它的运动反映了各种形态的重复,这种重复既独立于假定的因果关系事件,也独立于周期。
市场的行进在波浪中展开。各个波浪是有向运动的模式。更确切地说,一个波浪是任何一种自然发生的模式,正如本章余下部分描述的那样。
五浪模式
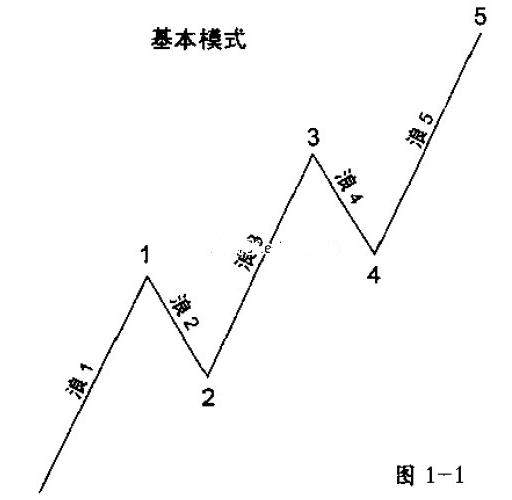
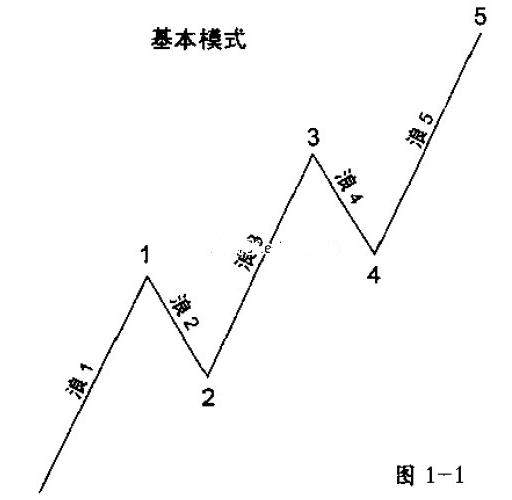
在各种市场中,价格行进最终采取一种特定结构的五浪形态。其中分别表示为1、3和5的三个浪,真正影响有向运动。它们又被二个表示为2和4的逆势休整期所分割,如图1—1所示。对于将要发生的整个有向运动,这两个休整期显然是必不可少的。

艾略特记录了五浪形态中的三个永恒之处。它们是:浪2永远不会运动到超过浪1的起点;浪3永远不是最短的一浪;浪4永远不会进入浪1的价格范围。
艾略特并未具体说明仅有一种支配形态,即“五浪”模式,但这是不可否认的事实。在任何时候,市场都处于最大级数趋势中的基本五浪模式中的某个位置。由于五浪模式是市场行进中的主导形态,因此其他所有模式都被包含在了其中。
有时,市场明显会对各种外部环境和外部事件做出反应,但在另一些时候它会对大多数人认为构成原因的各种条件无动于衷。其原因在于,市场有其自身的规律。它不会被某人在日常生活经验中习惯的线性因果关系所驱动。市场的轨迹不是各种消息的产物。市场也不像某些人宣称的那样,是一部有节奏的机器。它的运动反映了各种形态的重复,这种重复既独立于假定的因果关系事件,也独立于周期。
市场的行进在波浪中展开。各个波浪是有向运动的模式。更确切地说,一个波浪是任何一种自然发生的模式,正如本章余下部分描述的那样。
五浪模式
在各种市场中,价格行进最终采取一种特定结构的五浪形态。其中分别表示为1、3和5的三个浪,真正影响有向运动。它们又被二个表示为2和4的逆势休整期所分割,如图1—1所示。对于将要发生的整个有向运动,这两个休整期显然是必不可少的。

艾略特记录了五浪形态中的三个永恒之处。它们是:浪2永远不会运动到超过浪1的起点;浪3永远不是最短的一浪;浪4永远不会进入浪1的价格范围。
艾略特并未具体说明仅有一种支配形态,即“五浪”模式,但这是不可否认的事实。在任何时候,市场都处于最大级数趋势中的基本五浪模式中的某个位置。由于五浪模式是市场行进中的主导形态,因此其他所有模式都被包含在了其中。
上一篇:艾略特波浪理论总的概念
下一篇:波浪理论的基本原则
资料下载地址
http:pan.baidu/s/1EkJQdk8vsCCvbu71EthH2g
若下载链接失效,请与站长微信反馈:1691320917 更换最新下载链接 本站所提供的资料源自网络收集仅供学习,请勿用于商业用途。如果感觉不错,请到正规书店购买正版书籍

热门阅读

最新内容
推荐图文
- 各主升浪的角度之间具有
各主升浪的角度之间具有相似性 图【主升浪角度图 1】是一段上升...
- 主升浪分为简单主升浪和
主升浪分为简单主升浪和复杂主升浪 简单主升浪是指主升浪不能再...
- 波浪理论中的十三个简单
波浪理论中的十三个简单模式 在波浪理论中,其实只存在十三个最...
相关内容

